画像編集– category –
-

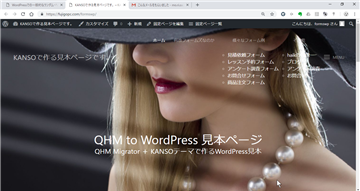
伸縮セクションとは、横幅の狭いテーマを拡張する機能です。
伸縮セクションとは、セクションの横幅を広げる機能です。最近のWordPress公式テーマ「Twenty Nineteen」や、その前の「Twenty Seventeen」等のテーマの狭い横幅を拡張して表示する機能です。 但し、拡張する範囲は、特定のセクション単位でセクション毎に... -

最も簡単な円形トリミングとは?
円形トリミングがElementorの「枠線の丸み設定」のみで簡単にできるなんて「目から鱗」です。従来、この手の設定はCSSやHTMLの記述でしかできないと思っておりましたが、Elementorの画像設定で、いとも簡単にできるなんて驚きです。、意外と気が付かないEl... -

リンク先指定の違いで3タイプの画像表示表現あり!
WordPressのELEMENTORによる画像表現には、リンク先の設定で3種類の画像表示タイプが存在しますが、それが思った以上に易しい設定で、ワォー!、びっくりしました。驚愕のELEMENTORの機能に、またまた良い意味で期待を裏切られた感じです。 詳細はコチラ... -

Elementorで扱う画像サイズ諸々
過日の「伸縮セクション」の投稿で使用した画像サイズは 1600 x 900 の大きな画像でしたが、Elementorの画像ウジェットで中で取り扱う画像サイズには、以下の数タイプの画像サイズがあります。・Thumbnail – 150×150・Medium – 300×300・Medium Large – 76... -

2種類のアイコンで作る新ポートフォリオです。
藤心のWebアイコンには、大きく分けて2種類のアイコンが存在します。一つ目は、Webページより自動的にアイコンを作成してくれる「SnapCrab」という画像ソフトで作成できるアイコンです。もう一つは、「SnapCrab」よりはちょっと難しくなりますが、「簡単... -

CSSで画像を円形に切り抜く
画像を円形にトリミングするには、通常はイラストレータ等の画像編集ツールを使って、予め画像加工した後、HPにアップロードするのが普通のやり方です。本日は、CSSとHTMLで直接画面に貼り付ける方法がありますので紹介します。 詳細はコチラです。 Elemen... -

カラム編集で画像を垂直方向に整列
左のサイトは、WordPressテーマ:Astraの初心者用に作られたスターターテンプレート「Online Health Coach」で作成された見本ページです。 そのトップページの最下段の見出し「Happy Faces of Happy Students」にある以降の画像に目が釘ずけになりました。... -

画像ギャラリーの隠れた裏技?
画像を並べてページにアップロードする時、画像ギャラリー機能でアップロードすると、レスポンシブモードでスマフォ・イメージの閲覧結果が、通常の縦n段形式とは異なる表示結果になることが、意外と知られていない常識となります。 詳細はコチラです。 -

Elementorの基本中のキホン「画像のアップロード」
某Elementor初心者の方から画像アップロードの仕方が分からないとの質問がありました。キホン中の基本となるElementorのウィジェト操作について、当サイトで今まで取り上げていなかったことに気が付きました。 詳細はコチラです。
1