2024年– date –
-

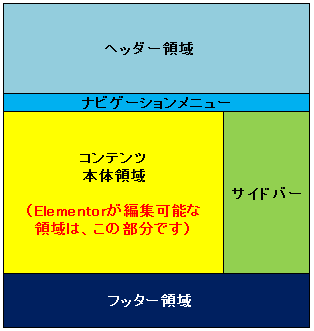
ElementorとWordPressの編集領域の違い
Elementorでページ編集したWordPressサイトを、お客様に納品した後、最初の個人レッスンで良く勘違いされることの一つが、「WordPressでの編集」と「Elementorでの編集」での対象領域が違うと言うことがあります。 即ち、何処から何処までがElementorの編... -

「Equal Height」とは?/「縦幅を同一にする」拡張プラグインが凄い!
またまたElementorの凄い機能を見つけてしまいました。筆者は、アイコンボックスや画像ボックス等を便利によく使わせて貰っています。単独でボックスを使用する分には問題にならないのですが、同一ページで複数ボックスを同時に使用する際に、その問題が発... -

Elementorで表現するGoogleマップ2例
つい最近起こったことですが、サイトにGoogleマップを実装するケースで、Googleマップが実装できなかった不具合が発生していました。Elementorの「Googleマップ」ウジェットで、マップを実装するのが一般的な方法なのですが、それが出来ないケースが発生し... -

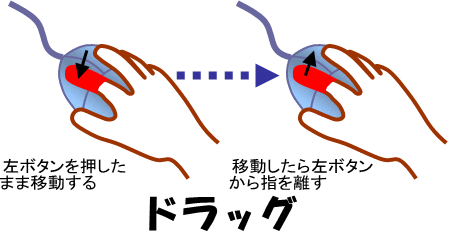
ELEMENTORの基本操作は「ドラッグ&ドロップ」
過日の投稿での「基本中のキホン:セクション/カラム/ウジェット」が、ELEMENTORの3要素だとするとマウス操作「ドラッグ&ドロップ」も、ELEMENTORの代表的な基本操作と言えます。 具体的には、ELEMENTOR操作画面の左側の要素ボックス欄から、右側のカ... -

サーバー移転には、データベースの移行が鍵を握る?
Xサーバーを使い始めてから、当然のことながらロリポップからXサーバーへのサーバー移転処理を、何度も失敗を繰り返しながらサーバー移転のノウハウを体験して、この方法なら大丈夫という確固たる手順・方法を取得しましたので、紹介したいと思います。 詳... -

ELEMENTORにおけるホバーとは?
ホバーとは、英語の「Hover」のことで、日本語訳では「浮遊する」と言う意味です。「ホバークラフト」とか「ホバリング」とかの名詞に繋がる言葉です。ELEMENTORの世界でも、ホバー(Hover)という言葉が良く使われます。 ELEMENTORの画像設定で「ホバー時... -

フルワイド・ブロックで背景色付きの見出し設定とは?
フルワイド・ブロックを使用した見出し設定には、通常は背景画像を使うケースが主流ですが、画像ではなくて背景色を使う場合もあると思います。今回は、見出し設定に単なる背景色を使った事例を紹介します。尚、背景画像を使う場合に、背景固定というオプ... -

Elementor VS Gutenberg with Lightningテーマ
Elementor使用のLightning 脱ElementorのLightning 上記の2サイトは、何れもWPテーマ「Lightning」で作成された見本ページです。ただ、使用しているページ編集エディタが異なります。左側は、Elementorを実装して、全ページElementor仕様のサイトになって... -

ヒアリング・シートでイメージ・アコーディオンを実装
イメージ・アコーディオンとは、WordPressのElementorで実装可能な新しいアコーディオン機能です。アコーディオンと言うとHAIK等では、テキスト文書をクリックして開かれる下層のテキスト表示が一般的ですが、イメージ・アコーディオンは画像をオンマウス... -

SWELLのFAQブロックとは、所謂、「良くある質問」ページです。
Elementorの「良くある質問」 SWELLのFAQブロック SWELLのFAQブロックは、Webサイトの「良くある質問と回答」ページに相当するページを編集する時に使用されるブロックになります。 上記の左側ページが、Elementorで編集した「良くある質問」ページです。... -

アコーディオン表示で Elementor VS Gutenberg
Elementorでアコーディオン ブロックエディタでアコーディオン 上記の2サイトの該当ページは、アコーディオン機能を実装した事例になります。左側は、Elementorで作成したFAQページですが、中身はアコーディオン・ウジェットで作成されています。右側のブ... -

SWELLのステップ・ブロックとは、「〇〇の流れ」みたいなもの?
制作代行の流れ(SWELL) 制作代行の流れ(Elementor) SWELLのステップ・ブロックとは、物の流れや操作手順などを表す表現方法の場で良く使われる機能をブロックにしたものです。上記の左側がSWELLの専用ブロック「ステップ」を実装したページです。右側...