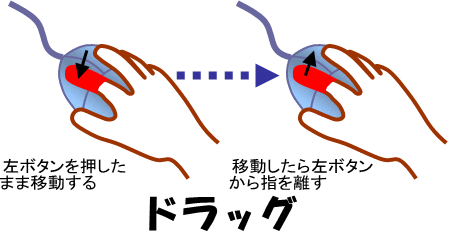
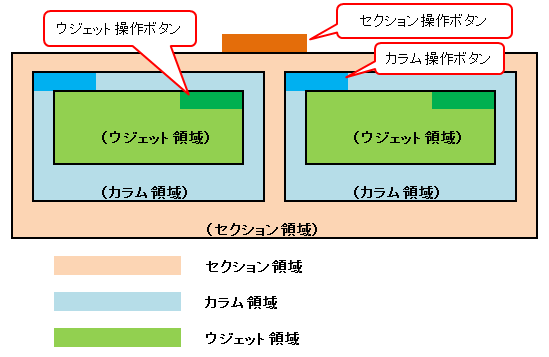
過日の投稿での「基本中のキホン:セクション/カラム/ウジェット」が、ELEMENTORの3要素だとするとマウス操作「ドラッグ&ドロップ」も、ELEMENTORの代表的な基本操作と言えます。
具体的には、ELEMENTOR操作画面の左側の要素ボックス欄から、右側のカスタム領域欄への「ドラッグ&ドロップ」で、ウジェット要素を移動(コピペ)するのが基本操作となります。
従って、マウスは必須アイテムになります。タブレット等での画面操作で、その「ドラッグ&ドロップ」ができなければ、ELEMENTORの画面操作は難しい操作になります。
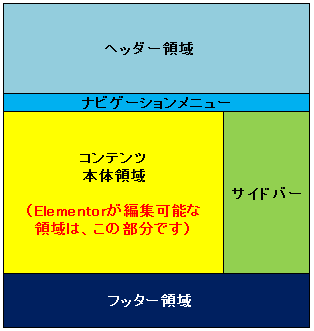
そして「ドラッグ&ドロップ」のドロップ先になる「カスタム領域」の特性を知らなければ、十分なELEMENTOR操作が実行できないことになります。
藤心WordPress塾は「ELEMENTOR」導入が前提条件です。
WordPressのスキルを取得するのなら「ELEMENTOR」の存在は外せません。ELEMENTORが分かればWordPressのハードルを下げることが可能です。「もっと手軽に、もっと易しく」を前提に、プラグイン「ELEMENTOR」によるページ編集に特化した「オンライン個人レッスン付きWordPress塾」がお薦めする講座となります。
製品納入後の個人レッスンは、ZoomやGoogle Meet等を導入したオンライン・リモート会議形式で開催し、Elementorの操作方法をレクチャー致します。以前の面談形式のレッスンではなくて、ユーザー様と一対一のレッスンですので、感染症リスクの不安も心配無用、安心してWordPressスキルを取得できます。