WordPressのプラグイン「Elementor」の「画像カルーセル」とは、所謂、スライドショーに近い画像表現を実装するウジェットです。この場合のウジェットとは、Elementor専用のウジェットを意味し、沢山あるパーツの一つに過ぎない機能です。
カルーセルとは英字の Carousel とことで、メリーゴーランド、回転木馬、(空港で乗客の荷物を運ぶ)回転式コンベヤーを意味します(引用)。正に、その回転式コンベヤーの動きをWeb上で再現したのが「画像カルーセル」です。「百聞は一見に如かず」です。ご覧戴ければ、ご納得戴けると思います。
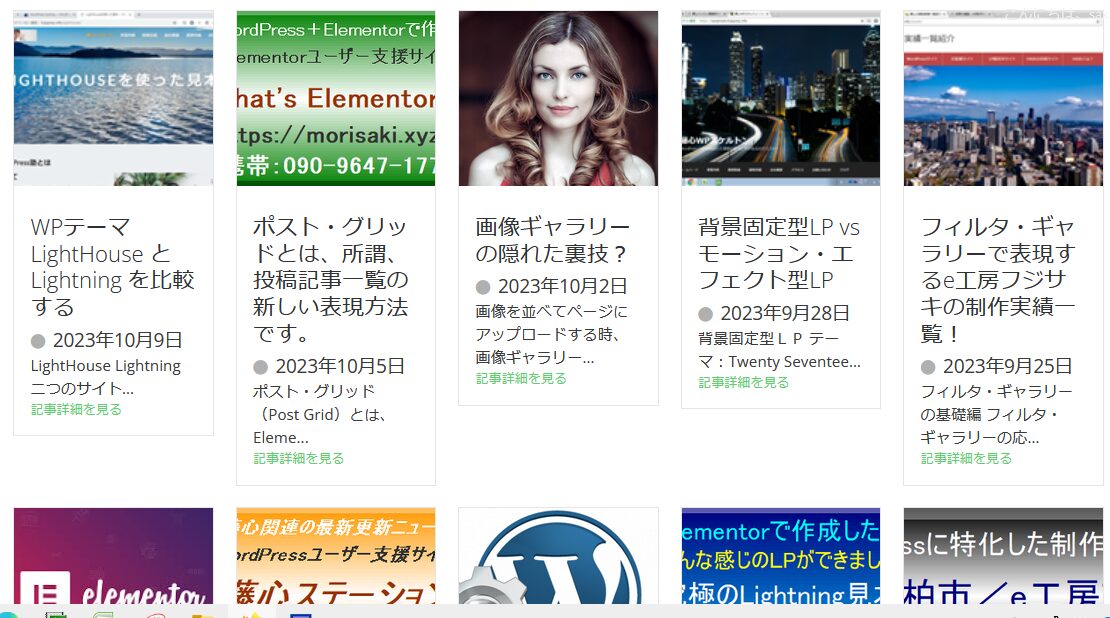
画像カルーセル事例1

WordPress/LightHouse
画像カルーセル事例2

WordPress/GeneratePress
WordPress⇒Elementor⇒ウジェット⇒画像カルーセルという流れで実現できたスライドショーと言えるものです。スライドショーそのものは、3枚のサムネイル画像が2枚ずつ自動的にスライドするスライドショーです。
個々のサムネイル画像は、サムネイルをクリックしてオリジナル画像が表示されます。この「画像カルーセル」の最大のメリットは、この画像カルーセルを作る際、個々の画像サイズの違いを気にせずに簡単にアップロードできる点です。
藤心WordPress塾は「ELEMENTOR」導入が前提条件です。
WordPressのスキルを取得するのなら「ELEMENTOR」の存在は外せません。ELEMENTORが分かればWordPressのハードルを下げることが可能です。「もっと手軽に、もっと易しく」を前提に、プラグイン「ELEMENTOR」によるページ編集に特化した「オンライン個人レッスン付きWordPress塾」がお薦めする講座となります。
製品納入後の個人レッスンは、ZoomやGoogle Meet等を導入したオンライン・リモート会議形式で開催し、Elementorの操作方法をレクチャー致します。以前の面談形式のレッスンではなくて、ユーザー様と一対一のレッスンですので、感染症リスクの不安も心配無用、安心してWordPressスキルを取得できます。