WordPressのプラグインに「jQuery Vertical Accordion Menu」というプラグインがあります。文字通りアコーディオンメニューを実装するプラグインです。
そのアコーディオンメニューをウジェット機能でサイドバー上に実装すると、サイドバーのアコーディオン化が実現できます。
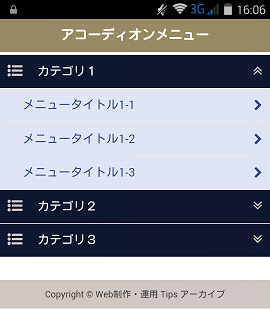
早速、プラグイン「jQuery Vertical Accordion Menu」をインストールして、サイドメニュー上にアコーディオンメニューを実装してみましたので紹介します。
流石にWordPressですね。ネット検索で調べたいことは直ぐ見つかります。これがHAIKだとそうは行きません。筆者がWordPressを薦める理由の一つにもなります。
下記の2サイトは、いずれもサイドバー上にアコーディオンメニューを実装しています。共にブラック色のボタン表示となっています。そのボタンをクリックして下層ページのメニューが表示されると思います。これがWordPressのアコーディオンメニューとなります。
もう一つのアコーディオンメニュー
実は、アコーディオンメニューには、もう一つ隠れた存在となりますが、「イメージ・アコーディオン」と言うElementorのアコーディオンメニューがあります。
イメージアコーディオンとは、ボタンによるアコーディオンをイメージ画像でアコーディオン化した新しいElementorのアコーディオン機能です。

藤心WordPress塾は、個人レッスン付き制作代行です。
QHM/HAIKは、旧メーカー(北研)が見捨てた絶滅危惧種の古いシステムです。未来永劫存在し進化し続ける素晴らしいツールが WordPress です。WordPressの高い壁(ハードル)を下げる存在が ELEMENTOR です。その ELEMENTOR を教えることに特化した唯一無二の塾が藤心オンラインWordPress塾です。
製品納入後の個人レッスンは、ZoomやGoogle Meet等を導入したオンライン・リモート会議形式で開催し、Elementorの操作方法をレクチャー致します。以前の面談形式のレッスンではなくて、ユーザー様と一対一のレッスンですので、感染症リスクの不安も心配無用、安心してWordPressスキルを取得できます。