左のサイトは、WordPressテーマ:Astraの初心者用に作られたスターターテンプレート「クリスティーナのメイクアップスタジオ」で作成された見本ページです。
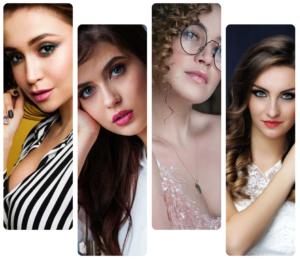
そのトップページのアイキャッチ画像の直下にある以降の画像に目が釘ずけになりました。4人の女性の画像が4列のカラム(段組)で表現されています。
ここまででしたら以前(4/3)に投稿した記事の再投稿記事になりますが、今回は、結果画像の背景画像にモーション効果を追加設定してみました。
目次
WordPressの導入をサポートする藤心WordPress塾
藤心WordPress塾は、新しいプラグイン ELEMENTOR によるページ編集を全面的に導入し、WordPress 初心者にも易しく丁寧に WordPress の楽しさと素晴らしさを、レクチャーすることをモットーとして活動しております。