2024年10月– date –
-

SWELLのキャプション・ボックスはElementorのアイコンボックス?
SWELLページの2ページ目「新しい制作代行プラン」のページでは、キャプション・ボックスというブロックを実装しています。(上記の左側ページ)それに対して、Elementorのアイコン・ボックスは、「Elementor支援サイト」のトップページでアイコン・ボック... -

WordPress試作見本ページを大幅に刷新しました。
HAIK⇒WordPressに移行してから、暫く放っておいていた「WordPress試作見本サイト」ですが、今回、コンテンツの充実を図り、トップページの大幅な刷新を試みました。 そのトップページは、3列7行のグリットレイアウト形式のコンテンツメニューとなり、一... -

背景画像にモーション効果を設定してみました
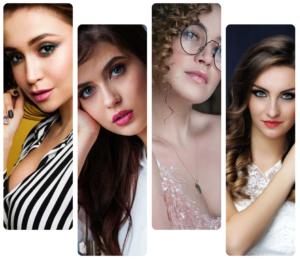
左のサイトは、WordPressテーマ:Astraの初心者用に作られたスターターテンプレート「クリスティーナのメイクアップスタジオ」で作成された見本ページです。 そのトップページのアイキャッチ画像の直下にある以降の画像に目が釘ずけになりました。4人の女... -

垂直整列画像にモーション効果を設定してみました
左のサイトは、WordPressテーマ:Astraの初心者用に作られたスターターテンプレート「Online Health Coach」で作成された見本ページです。 そのトップページの最下段の見出し「Happy Faces of Happy Students」にある以降の画像に目が釘ずけになりました。... -

「イメージ・アコーディオン」の事例紹介です。
What is this? ⇒ これは「イメージ・アコーディオン」の事例です。 上記のウジェットは、Elementorの必須アドオン29種の一つ「イメージ・アコーディオン」の事例紹介になります。 従来のアコーディオンは、テキスト文をクリックして開かれる下層のテキス... -

CSSで画像を円形に切り抜く
画像を円形にトリミングするには、通常はイラストレータ等の画像編集ツールを使って、予め画像加工した後、HPにアップロードするのが普通のやり方です。本日は、CSSとHTMLで直接画面に貼り付ける方法がありますので紹介します。 詳細はコチラです。 Elemen... -

ELEMENTORの存在がWordPress講座を実現するきっかけとなりました。
当方の制作代行「e工房フジサキ」では、現在、WordPress講座を開催しています。そのベースとなっているエディタツールがプラグイン「ELEMENTOR」です。 「ELEMENTOR」は、HTMLやCSS等の難しい言語を知らなくてもノーコード或いはコードレスな編集を可能と... -

「左からFade In Left」、「右からFade In Right」
Elementorに「Motion Effects」という機能が大幅に改善されて新しく登場しました。それまでは「開始アニメーション」という名前で既にあった機能ですが、つい最近のアップグレードで「Motion Effects」とい言う名前で再登場した次第です。 そもそも「Motio... -

セクションの更なる深掘り「同一セクションにする意味とは?」
ELEMENTORのページ編集でセクションを作成する時、「Inner Section」で同一セクションとするか、または「新しいセクションの追加」で別セクションにするかは、後々、大きな違いとなって現れてきます。 今回は、何故「Inner Section」が存在する理由が分か...
1