過去にHAIKで二ヶ国語対応サイトを見本ページとして作成したことがありました。その際、ページ毎に異なるナビゲーションメニューが設定できるHAIKの機能を利用して二ヶ国語対応サイトを作成した記憶がありました。
今回、WordPressで二ヶ国語対応サイトを作成する機会があり、HAIKと同様イメージで簡単にできるだろうと高をくくっていましたが、あるプラグインに出会うまでには、どうやって二ヶ国語対応サイトを作るのか全く分かりませんでした。
プラグインBogoとの出会い
WordPressのナビゲーションメニューは、HAIKのように簡単にページ毎に変更できません。変更できない日本語版ナビメニューを、どうやって英語版ナビメニューを実装するのか分からにまま悶々とした日々を過ごしていました。
多言語対応というキーワードでネット検索して、多言語化するプラグイン「Bogo」を見つけました。この「Bogo」の主な機能は、日本語版ページと英語版ページをペアで作成して、各々のページをナビゲーションメニューでリンクさせる仕組みとなっています。
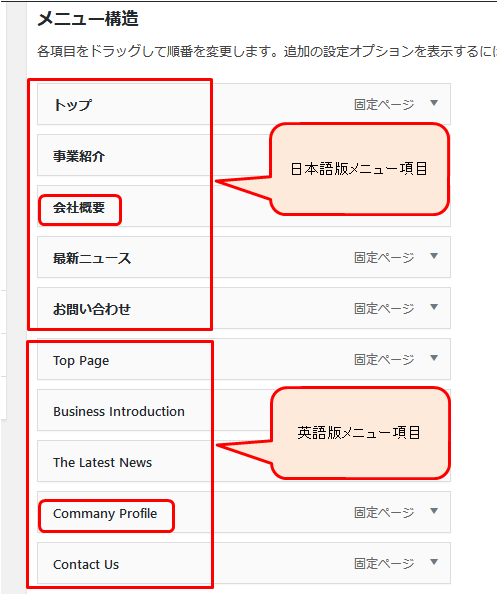
実装したナビゲーションメニューの事例が左図になります。要は、日本語版メニュー項目と英語版メニュー項目が一括に設定されたメニューを作成することから始めます。
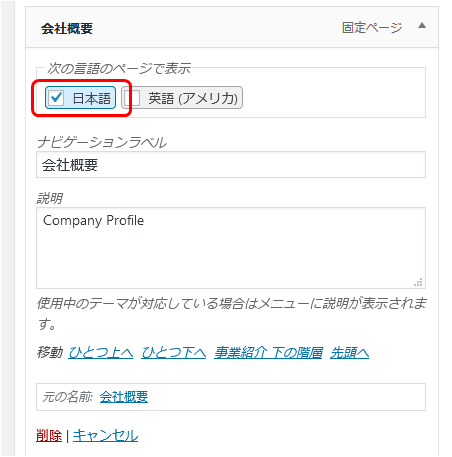
そして、日本語版メニュー項目の一つを事例にして、メニューの詳細設定を解説してみます。日本語版メニューの中の「会社概要」のプルダウンを開いてみると「次の言語のページで表示」という設定項目があります。その項目の「日本語」にチェックを入れます。
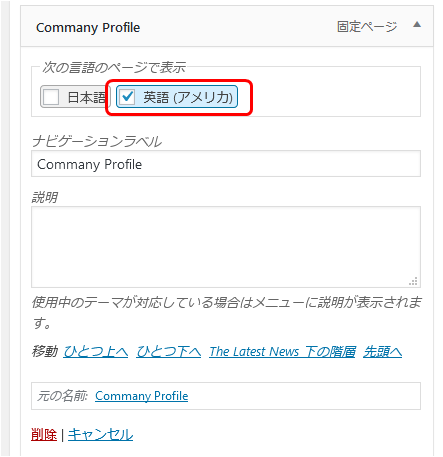
次に、英語版メニューの中の「Company Profile」を選択してプルダウンを開き「次の言語のページで表示」の設定の「英語(アメリカ)」にチェックを入れます。
同様に日本語版と英語版のメニュー項目の全てに言語設定のチェックを入れれば、ナビメニューは完成します。
以上で、二ヶ国語対応の仕掛けをほんの触りを解説してみました。今回はナビゲーションメニューの仕掛けを説明しましたが、サイドバーやフッターメニューなども同じ仕掛けで設定できることで、二ヶ国語対応サイトの何たるかをほんのちょっと分かれば良いかなと思います。
前記のプラグイン「Bogo」をインストールして有効化することで、前記の「次の言語のページで表示」での言語設定ボタンが設定できるようになります。
また、「Bogo」のインストール結果で、言語切り替えのスイッチボタンも、サイドバーやコンテンツページ上に設定できるようになります。
現在は、ここまでの紹介しか出来ませんが、サイトが完成した段階で改めて紹介する機会もあるかと思います。それまで暫くお待ち下さい。