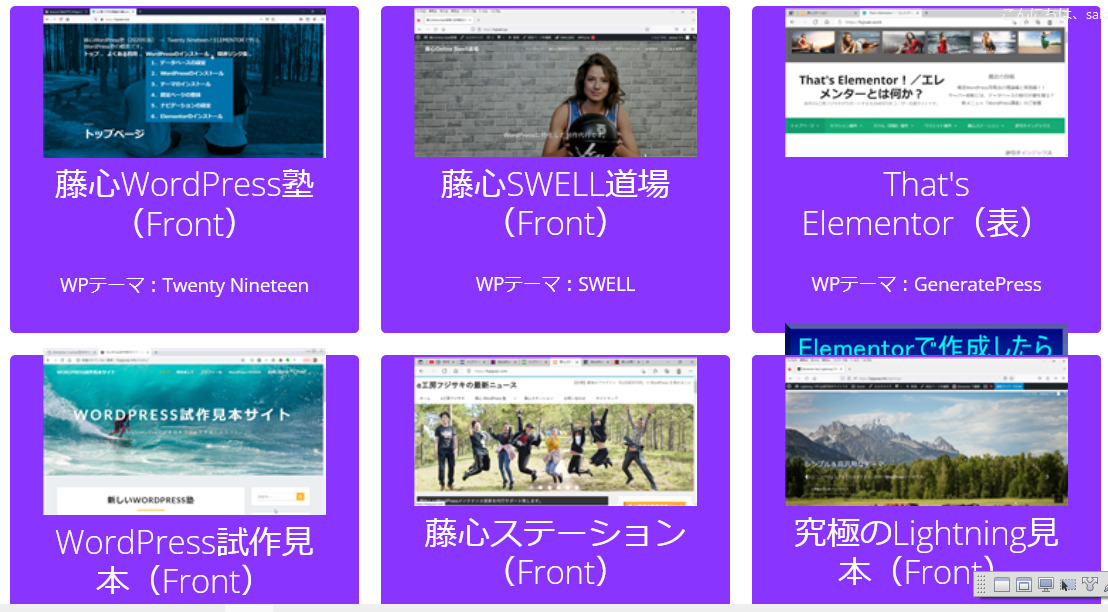
左のサイトのトップページの下方に「掲載コンテンツ一覧」という見出しがあります。その見出しの下に6つのオンマウス画像が設置されています。
マウスをもっていくと画像がちょっと拡大します。そして画像をクリックすると該当のページにジャンプします。これがリンクを張ったオンマウス画像の設置例になります。
右のページには、WordPressのElementor環境でリンクを張ったオンマウス画像の設定手順を解説しています。

将来性、拡張性、10年先にも存在するWordPress
藤心のWordPress塾は、個人レッスン付き制作代行プログラムです。QHM/HAIKは、旧メーカー(北研)が見捨てた絶滅危惧種の古いシステムです。QHM/HAIK⇒WordPressへの移行をご検討中のユーザー様、是非、この機会に当方がお薦めする移行プログラムに便乗してみては如何でしょうか?
製品納入後の個人レッスンは、ZoomやGoogle Meet等を導入したオンライン・リモート会議形式で開催し、Elementorの操作方法をレクチャー致します。以前の面談形式のレッスンではなくて、ユーザー様と一対一のレッスンですので、感染症リスクの不安も心配無用、安心してWordPressスキルを取得できます。