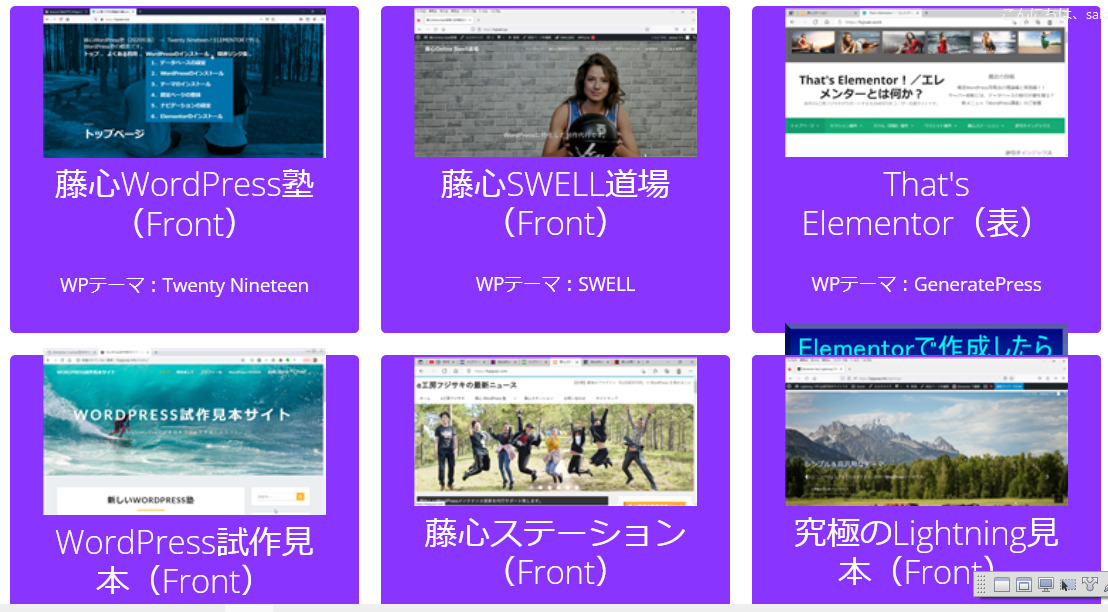
WordPressのELEMENTOR編集で、CSSをカスタマイズする機能を導入して、オンマウス画像の変形処理を取り入れてみた事例です。
元々あった段組みネストのELEMENTORページに、今回、カスタムCSS機能を使い、オンマウスした時に画像がちょっと拡大変形する機能を追加してみました。
目次
将来性、拡張性、10年先にも存在するWordPress
藤心のWordPress塾は、個人レッスン付き制作代行プログラムです。QHM/HAIKは、旧メーカー(北研)が見捨てた絶滅危惧種の古いシステムです。QHM/HAIK⇒WordPressへの移行をご検討中のユーザー様、是非、この機会に当方がお薦めする移行プログラムに便乗してみては如何でしょうか?
製品納入後の個人レッスンは、ZoomやGoogle Meet等を導入したオンライン・リモート会議形式で開催し、Elementorの操作方法をレクチャー致します。以前の面談形式のレッスンではなくて、ユーザー様と一対一のレッスンですので、感染症リスクの不安も心配無用、安心してWordPressスキルを取得できます。