アイコンボックスとは、Elementorのウジェットの中の「アイコン」と「見出し」と「テキスト・エディタ」を1セットにしたウジェットのことを意味します。
下図の左は、実際のアイコンボックスの設置事例でカスタマイズする前の姿です。
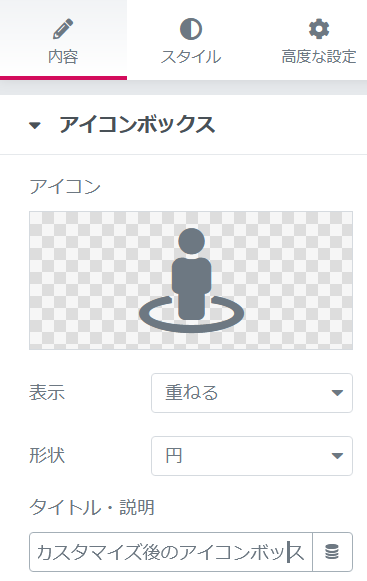
右側の赤の破線で囲った例は、そのアイコンボックスの設定内容を現しています。
これは見出しです
このテキストを変更するには編集ボタンをクリックしてください。Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

そして、そのアイコンボックスのカスタマイズ後の姿です。
カスタマイズ後のアイコンボッス
このテキストを変更するには編集ボタンをクリックしてください。Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
このテキストを変更するには編集ボタンをクリックしてください。Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

下記の3つのサイトは、そのトップページにアイコンボックスを設置した事例となっています。サムネイルをクッリクして実際のアイコンボックスをご覧頂けます。



今だけ、ココだけ、あなただけにレクチャーします
WordPressのスキルを取得するのなら「ELEMENTOR」の存在は外せません。ELEMENTORが分かればWordPressのハードルを下げることが可能です。「もっと手軽に、もっと易しく」を前提に、プラグイン「ELEMENTOR」によるページ編集に特化した「オンライン個人レッスン付きWordPress塾」がお薦めする講座となります。
製品納入後の個人レッスンは、ZoomやGoogle Meet等を導入したオンライン・リモート会議形式で開催し、Elementorの操作方法をレクチャー致します。以前の面談形式のレッスンではなくて、ユーザー様と一対一のレッスンですので、感染症リスクの不安も心配無用、安心してWordPressスキルを取得できます。