Elementorのウジェット(部品)にHTMLタグ挿入というウジェットがあります。
そのHTMLタグにオンラインショップの「買い物かご」を貼り付けた例で、以下のような不具合が発生しました。

某ユーザー様のネットショップでの事例で起きました。いつもの様にElementorでページ編集して「買い物かご」のHTMLタグを、Elementorのウジェット「HTMLタグ」に挿入したとたん前記のエラーです。
原因が分からずElementor側の調査に手間取っていて、このままでは納期に間に合わないとの判断で、そのネットショップページでのElementor使用を諦め、WordPressのエディタ編集に戻ってやり直すことにしました。
Elementorは、ページ単位にElementorを使用するか否かを、ユーザーの判断で選択できます。その辺は優れたツールだなと思うのですが、いざElementorを使わないページで、どうやって段組を設定するか、Elementor一辺倒で来た筆者には、呆然とした感で一瞬頭が真っ白になりました。
Elementorは段組そのものですので、Elementorを使わないで段組を設定する方法が鍵になります。その結果、「Bootstrap Shortcodes」というプラグインを見つけました。この手のプラグインはネット上に沢山あるみたいですが、一番やさしく段組が設定できるとの評判で「Bootstrap Shortcodes」を使ってみる事にしました。

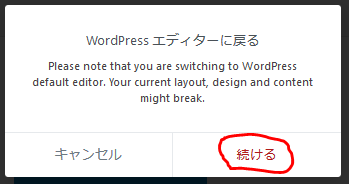
先ず、該当の編集ページをElementorからWordPressに切り替えるために、「←WordPressエディタに戻る」ボタンを押して、「続ける」をクリックする。(左図)
ここからはElementorではなくWordPressのページ編集です。
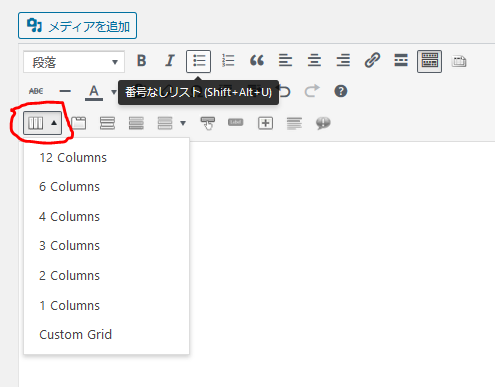
プラグイン「Bootstrap Shortcodes」をインストールすると、テキストエディタに「Grid」というアイコンが追加されているのが分かります。その「Grid」アイコンをクリックすると、段組の初期設定画面(下記)が表示されていることが分かります。

左図の赤枠で囲ったアイコンが「Grid」アイコンです。
プルダウンメニューを開くと段組の段数(カラム数)を選択するメニューが表示されます。
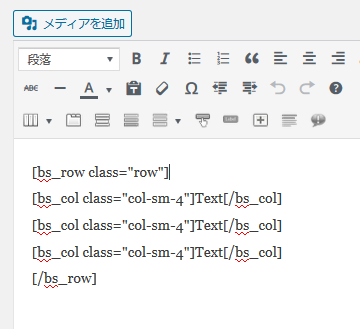
前記の「Grid」で「3 Columns」を選択したケース

所謂、3段の段組を選択してクリックしたケースで生成されたソースコードが左図になります。左図のソースコードのTextの部分に画像を挿入したり、テキスト文字を挿入したりして、段組設定をして行くことになります。
[ ]で囲まれたテキストがShortcodesなのです。そのShortcodes以外のTextで記載された部分が段組内容としてHP上に表示されます。
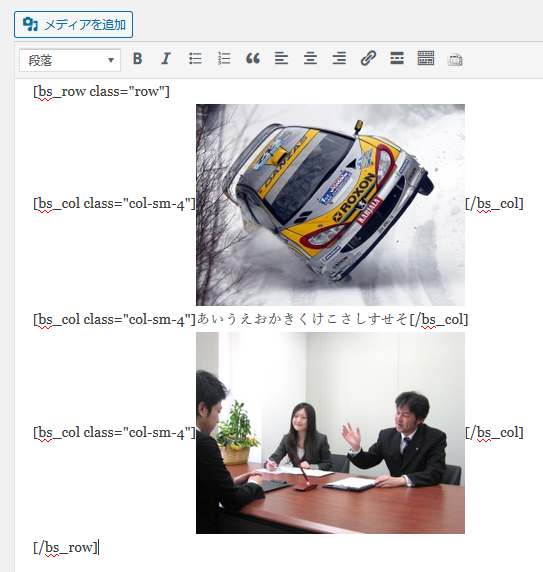
前記のソースコードをカスタマイズした結果です。

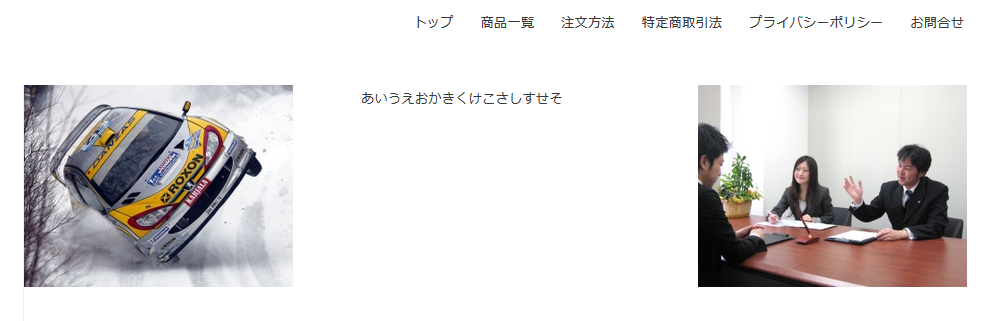
前記の編集結果を閲覧画面で見た結果です。

見事に3段の段組が実装されています。
【参考】今回、参考にした資料です(作成者はToieeラボです)
現在は、削除されている古い記事です。
個人レッスン付き制作代行でWordPressをマスター
WordPressのスキルを取得するのなら「ELEMENTOR」の存在は外せません。ELEMENTORが分かればWordPressのハードルを下げることが可能です。「もっと手軽に、もっと易しく」を前提に、プラグイン「ELEMENTOR」によるページ編集に特化した「オンライン個人レッスン付きWordPress塾」がお薦めする講座となります。
製品納入後の個人レッスンは、ZoomやGoogle Meet等を導入したオンライン・リモート会議形式で開催し、Elementorの操作方法をレクチャー致します。以前の面談形式のレッスンではなくて、ユーザー様と一対一のレッスンですので、感染症リスクの不安も心配無用、安心してWordPressスキルを取得できます。