上記の2サイトは、いずれもTwenty Seventeenと言う5年前のWordPressテーマです。でも見た目の違いに直ぐ気づく筈です。
左側のサイトは、トップページに固定ページを指定した仕様になっています。
それに対して右側のサイトは、トップページに最新のブログを指定した、所謂、ブログ専用サイトとなっています。それもブログの記事内容がYouTube動画になっております。
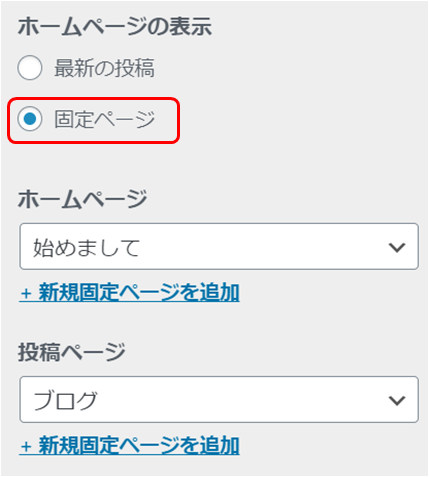
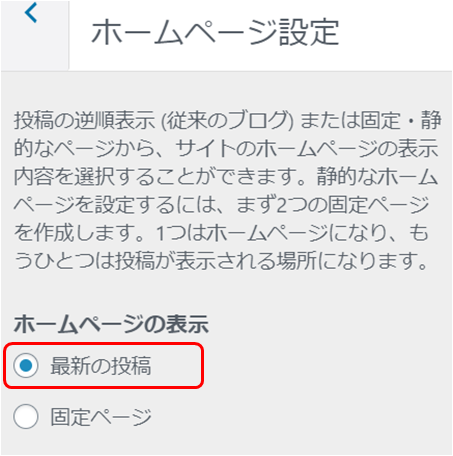
WordPressのテーマのカスタマイズの中に、「ホームページの設定」という項目があります。この設定は、閲覧者がHPに訪れた場合、最初に表示されるページを指定する設定となります。
前記のサイトの左側のサイトの場合、「始めまして」という「固定ページ」になります(下記の左図)。右側のサイトの場合は、「最新の投稿」ページ、即ちブログの投稿ページになります(下記の右図)。


目次
Twenty Seventeenの特徴を表しています。
同じテーマ「Twenty Seventeen」でも、最初に表示されるページ仕様の違いで、こんなにイメージが異なるサイトが作成されるのです。しかし元々は同じテーマですので、共通する仕様とかテーマの特徴等を知った上でサイトの構築をすべきです。
WordPressの導入をサポートする藤心WordPress塾
藤心WordPress塾は、新しいプラグイン ELEMENTOR によるページ編集を全面的に導入し、WordPress 初心者にも易しく丁寧に WordPress の楽しさと素晴らしさを、レクチャーすることをモットーとして活動しております。