上記の左側ページは、当方のWordPress塾のトップページで、Elementorで作成したページです。それに対して、右側ページは、そのトップページをElementorではなく、Gutenbergで作成したページです。何故、こんなことをしているのだろうと疑問に思う方もおられるかも知れません。
当方のHP制作は、WordPressのページビルダーElementorを使ったページ作成がメインの作業で、HP制作にWordPressを導入し始めて、ず~とElementorをメインのテキストエディタとして使用してきました。
このスタンスは、WordPressのバージョンがVer5.9になってからも変わらず踏襲してきましたが、何時までもElementorに固守する姿勢もこの辺で辞めて、これからはブロックエディタのGutenbergを使った制作代行も視野に入れたHP作りを思考する必要に迫られてのこのような試技になりました。
Gutenbergページの詳細について
Gutenbergページは、ナビゲーションメニューの右端にある「Gutenberg」がリンク先となっています。そのページ編集の詳細を種明かししてみます。
先ず、カバーというブロックの設定から始まります。ブロックのカバーは画像挿入のブロックと同じような機能で使用されます。Elementorで言うと背景固定画像を設定するケースに似ています。
即ち、ブロックの背景に画像を挿入し、その上に見出しに相当するテキスト文字を設定します。背景に入れた画像は、背景固定化の設定と見出し文字が良く見えるようにブラック色等で背景オーバーレイを設定します。
背景画像の高さは、オリジナル画像の高さより小さく設定し、その上の見出しテキストが見える程度まで最小化します。そして背景を固定化することで、見出しテキストは固定化された画像の上をスクロールするのです。
正に、このカバーブロックの機能を知ると、LPページを簡単に作る事ができるようになります。そしてカバーブロックに引き続いて2段のカラムブロックを追加し、コンテンツを充実していきます。2段カラムの左側に段落を入れてテキスト文書を追加し、右側に画像を入れてカラムの設定をします。
以上が全てです。カバーブロックとカラムブロックの1ペアでページを構成し、後はカラムの左右を画像と段落、段落と画像等に入れ替えてコンテンツを追加して行けば、縦に長いLP仕様もそれなりに充実して行くと思います。
カバーブロックの具体的な設定値について

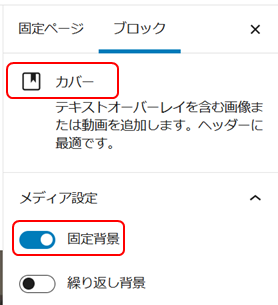
先ず、ブロックとして「カバー」を選択する。
次に、背景画像を挿入した後、「固定背景」のスイッチをONにする。

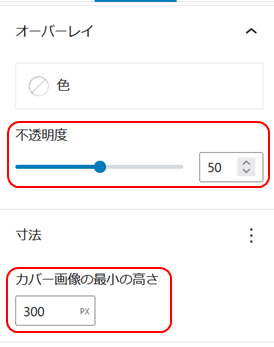
次に、背景オーバーレイの色を設定して、不透明度を50%ぐらいに設定する。
カバー画像の大きさを「最小の高さ」として300pxぐらいの高さに変更する。










