Elementor– category –
-

ELEMENTOR導入で何が出来るかを表現したデモページです。
ELEMENTORのデモページは、2段の段組で作成されています。左側の段組でELEMENTORの各ウジェット(部品)を実際に設置しています。 そして右側の段組で設置したウジェットの機能について(筆者が分かる範囲で)解説をしています。 詳細はコチラです。 Word... -

俺流WordPress攻略法はELEMENTORがベースの話
筆者が公開しているWordPressサイトの数が12件(見本サイトを含めたら約20件)を超えました。数多く作ってみるとWordPressサイトの作り方というものが見えてきました。 WordPressサイトの構築方法には、いろいろな方法があると思いますが、筆者なりの一番... -

ELEMENTORのカスタムページ領域とは?
ELEMENTORによるページ編集は、画面左側の要素ボックス欄から要素(ウジェット)を選択し、画面右側のカスタムページ領域に、ドラッグ&ドロップして、要素(ウジェット)をカスタムページ領域に貼り付けることが、基本的な操作になります。 詳細はコチラ... -

WordPressの固定ページ属性とは?
WordPressのページ編集には、「固定ページの属性」という項目があります。 その項目の中に「テンプレート」というプルダウンメニューがあり、「デフォルトテンプレート」とか「フロントページ」とか「全幅」とかを選択するメニューがあります。 そのページ... -

ElementorとWordPressの編集領域の違い
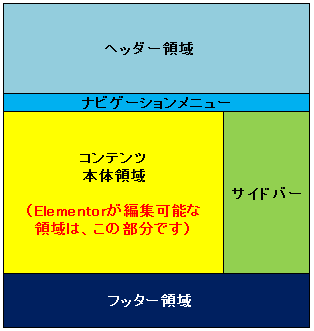
Elementorでページ編集したWordPressサイトを、お客様に納品した後、最初の個人レッスンで良く勘違いされることの一つが、「WordPressでの編集」と「Elementorでの編集」での対象領域が違うと言うことがあります。 即ち、何処から何処までがElementorの編... -

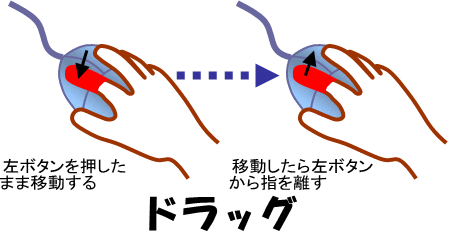
ELEMENTORの基本操作は「ドラッグ&ドロップ」
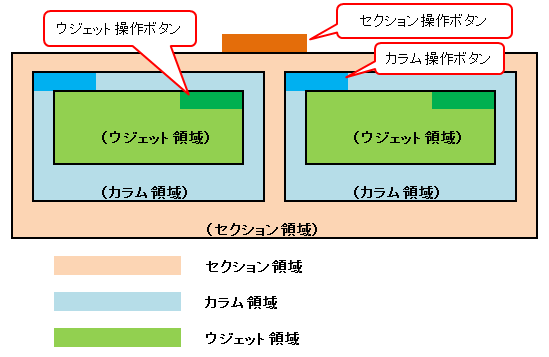
過日の投稿での「基本中のキホン:セクション/カラム/ウジェット」が、ELEMENTORの3要素だとするとマウス操作「ドラッグ&ドロップ」も、ELEMENTORの代表的な基本操作と言えます。 具体的には、ELEMENTOR操作画面の左側の要素ボックス欄から、右側のカ... -

ELEMENTORの存在がWordPress講座を実現するきっかけとなりました。
当方の制作代行「e工房フジサキ」では、現在、WordPress講座を開催しています。そのベースとなっているエディタツールがプラグイン「ELEMENTOR」です。 「ELEMENTOR」は、HTMLやCSS等の難しい言語を知らなくてもノーコード或いはコードレスな編集を可能と... -

Elementorのウジェットを固定化する例とは?
よくHP画面で画面スクロールしても画面上の定位置に固定して動かないボタンとかを見かける事例があると思います。例えば、画面のトップに戻るリンクボタンとか、あるいは問合せページに誘導するためのリンクボタンなどが考えられます。 今回は、Elementor... -

何故、Elementorなのか?
2018年11月に、かねてより噂のあったWordPressの大幅なアップグレードが実施されました。バージョン5.0となり自動でインストールされるWordPressの標準テーマも従来の Twenty Seventeen から Twenty Nineteen に変更されました。 Twenty Seventeen Twenty ... -

Elementor やGutenbergは、WordPressのノーコード・ツールと言えます。
今現在、Webの世界でノーコード・ツールが話題となっています。例えば、日本産の STUDIO 等の話題がYouTubeのコンテンツとして、毎日、ネットを騒がしています。筆者も遅ればせながら、ノーコード・ツールの内容や機能を知る必要にかられてネット検索して... -

藤心流のテキスト・ボックスとは?
Elementorで良く言われているアイコン・ボックスとか画像ボックスとは、キャッチコピーを伝える手段として利用されています。所謂、アイコン+見出し+テキスト文書の3点セットで枠組みされたボックスがアイコン・ボックスになります。アイコンの代わりに... -

「左からFade In Left」、「右からFade In Right」
Elementorに「Motion Effects」という機能が大幅に改善されて新しく登場しました。それまでは「開始アニメーション」という名前で既にあった機能ですが、つい最近のアップグレードで「Motion Effects」とい言う名前で再登場した次第です。そもそも「Motion...
12