
「シェイプ区切り」実装ページは、コチラで確認できます。


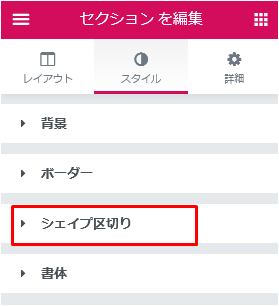
Elementorのセクション編集の中に「シェイプ区切り」という項目があります。「シェイプ区切り」とは、一体、何なのか今まで分かりませんでしたが、ひょんなことから分かるキッカケを得ることがありました。
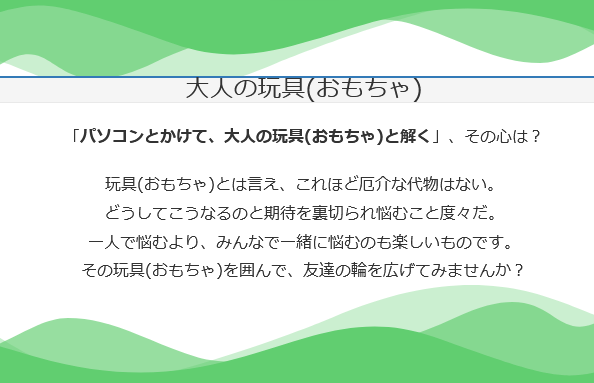
分かってしまえば、どうってことのないことで「百聞は一見にしかず」。実際にご覧頂きたいと思います。
左記のページで背景個体化した画像の前後に、背景が白色の箇所のセクションの前後に、ちょっとしたイラストもどきの画像がをついています。下記の部分です。

「シェイプ区切り」の区切りとは、セクションの区切りをオートシェイプのようなイラストで飾るという意味でしょうか?

目次
将来性、拡張性、10年先にも存在するWordPress
藤心のWordPress塾は、個人レッスン付き制作代行プログラムです。QHM/HAIKは、旧メーカー(北研)が見捨てた絶滅危惧種の古いシステムです。QHM/HAIK⇒WordPressへの移行をご検討中のユーザー様、是非、この機会に当方がお薦めする移行プログラムに便乗してみては如何でしょうか?
製品納入後の個人レッスンは、ZoomやGoogle Meet等を導入したオンライン・リモート会議形式で開催し、Elementorの操作方法をレクチャー致します。以前の面談形式のレッスンではなくて、ユーザー様と一対一のレッスンですので、感染症リスクの不安も心配無用、安心してWordPressスキルを取得できます。