ウジェット単位の罫線
VS
段組み単位の罫線
上記の左右のサイトでは、同じ内容の6個のアイコンボックスを表示しています。左右のページの6個のアイコン表示を比べて見て微妙に違うところがあるのに気がついた方が居りますでしょうか?
アイコンボックスには、ボックスの外側にダブル罫線で罫線を引いておりますが、その罫線の引き方にウジェット単位の罫線か段組み単位の罫線かの違いで、アイコンボックス仕様の相違点が存在しているのです。
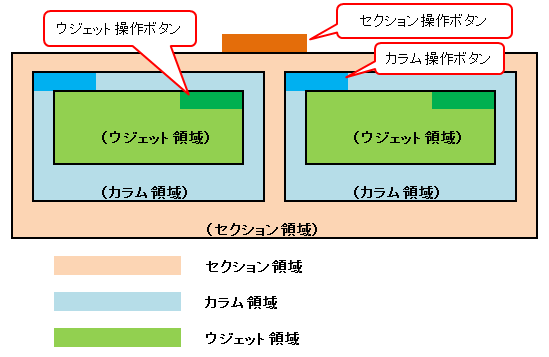
先ず、Elementorの基本仕様になりますが、セクション~段組み~ウジェットの順でページ編集して行くことに注目して下さい。今回のアイコンボックスは3番目のウジェットでアイコンボックスの設定をしていきますが、2番目の段組み設定で罫線設定をする場合もあります。
ウジェット単位の罫線設定なのか、段組み単位の罫線設定なのかで、アイコンボックス周りの罫線仕様が見た目で違ってきます。上記の左側ページがウジェット単位の罫線仕様で、右側ページの罫線仕様が段組み単位の罫線仕様なのです。
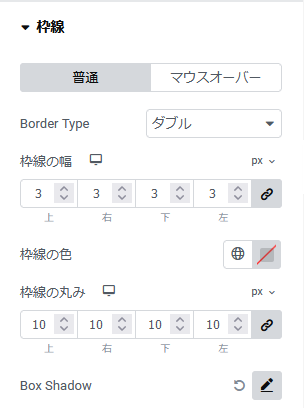
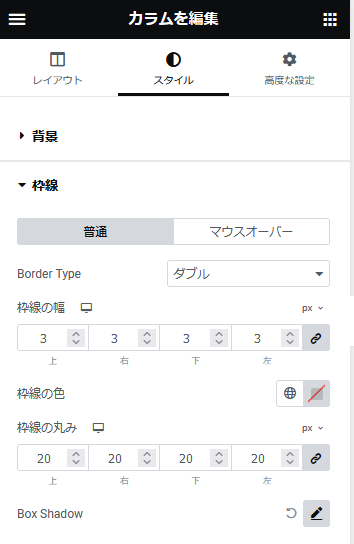
その事を踏まえた上で、もう一度、左右のページを見比べて下さい。アイコンボックス周りの罫線の引き方の微妙な違いがお分かりになると思います。下記の左側の罫線設定が「ウジェット単位の罫線設定」の例で、右側の罫線設定が「段組み単位の罫線設定」の例です。


ウジェット単位の罫線設定

段組み単位の罫線設定
罫線設定そのものは、ウジェット単位だろうと段組み単位だろうと同じ設定になりますが、設定すべき場面の違いで結果が違ってきます。ウジェット単位で罫線設定した場合は、段組み単位での罫線設定より、隣り合うアイコンボックス間の隙間が有りアイコンボックス同士が引っ付いていないことが分かると思います。
それに対して、段組み単位の罫線設定では、隣り合うアイコンボックス間の隙間は無くボックスが引っ付いたようになっています。その辺の違いがご理解頂ければ今回のテーマは万事終了です。