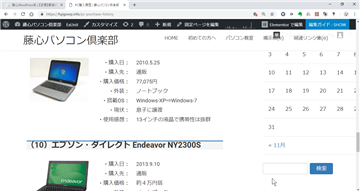
下記のページは、ELEMENTORの「セクションの複製」機能でできた一覧表です。実は、ELEMENTORを導入すると誠に簡単に縦に長い一覧表形式ページが実装できます。

目次
その一覧表の作成方法は・・・
先ず、一覧表を形成している要素の一つを、以下のセクション単位のイメージで一件目要素を作成します。一件目要素が作成できたら、セクションの複製機能で2件目の要素を作成します。後は、同じ操作の繰り返しで縦に長い一覧表を作成して行きます。
この繰り返し操作をELEMENTOR無しで実装すると、大変、面倒な操作となります。例えば、TablePressという表作成のプラグインで、似たような一覧表を作成できますが、使い勝手から言ったら断然ELEMENTORに軍配を挙げます。
セクション単位の見出し(メーカー名 PCの型式)

・購入日:
・購入先:
・購入価格:
・外装:
・搭載OS:
・現状:
・使用感想:
yyyy.mm.dd
ああああああああ
98,765円
ノートブック
Windows-10
稼働中
いいいいいいいいいいいいいいいいいいい
当方のWP塾は「ELEMENTOR」導入が前提条件!
WordPressのスキルを取得するのなら「ELEMENTOR」の存在は外せません。ELEMENTOR」が分かればWordPressのハードルを下げることが可能です。これさえあれば「鬼に金棒」って言う感じですかね!