Elementor– category –
-

藤心流のテキスト・ボックスとは?
Elementorで良く言われているアイコン・ボックスとか画像ボックスとは、キャッチコピーを伝える手段として利用されています。所謂、アイコン+見出し+テキスト文書の3点セットで枠組みされたボックスがアイコン・ボックスになります。アイコンの代わりに... -

「左からFade In Left」、「右からFade In Right」
Elementorに「Motion Effects」という機能が大幅に改善されて新しく登場しました。それまでは「開始アニメーション」という名前で既にあった機能ですが、つい最近のアップグレードで「Motion Effects」とい言う名前で再登場した次第です。 そもそも「Motio... -

筆者の熱い思いでWeb制作を継続しています。
当方の運営管理する「e工房フジサキ」は、WordPressに特化したWebサイトの制作代行を志向しております。そしてその熱い思いとは、ご自分のWebサイトをWordPressで作成したいと志向しているWordPress初心者の方のために微力ですがお力になりたいとの思いで... -

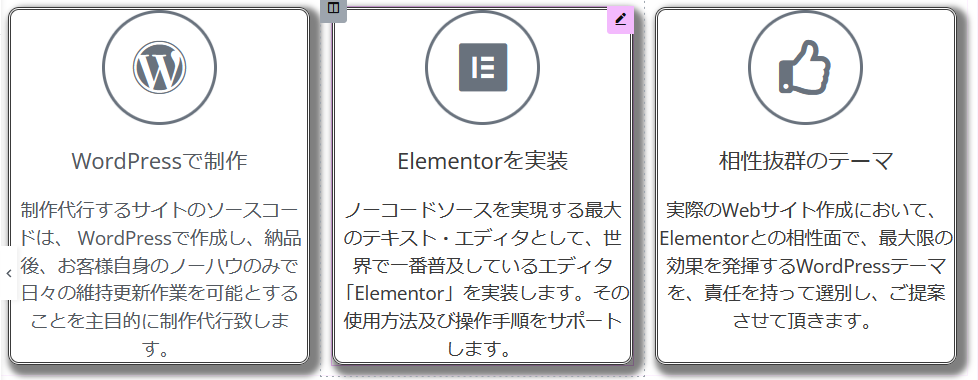
同じアイコンボックス表現ですが、ウジェットと段組みの違いです。
ウジェット単位の罫線 VS 段組み単位の罫線 上記の左右のサイトでは、同じ内容の6個のアイコンボックスを表示しています。左右のページの6個のアイコン表示を比べて見て微妙に違うところがあるのに気がついた方が居りますでしょうか? アイコンボックス... -

フリップ・ボックスとは?
フリップ・ボックスとは、オンマウスすると画像が反転したり、拡大したりするElementorのEssential Addonsの拡張機能です。以下の画像にオンマウスしてみれば、すぐ分かります。その画像反転も左右で反転するケース、上下で反転するケースといろいる有るみ... -

ポスト・グリッドとは、所謂、投稿記事一覧の新しい表現方法です。
ポスト・グリッド(Post Grid)とは、ElementorのEssential Addon の中にあるポスト・グリッド(Post Grid)ウジェットを意味する投稿記事や固定ページの一覧表を表示する機能です。 詳細はコチラです。 -

Elementorだからできる部品(パーツ)のカスタマイズと再利用
Elementorのウジェット操作は、部品(パーツ)をドラッグ&ドロップしてページ領域に貼り付けて、ページを作成して行くのが基本の操作になります。 そして諸々のパーツを組み合わせて新たなパーツを作成して、Elementorのライブラリーに登録する機能があり... -

ELEMENTOR導入で何が出来るかを表現したデモページです。
ELEMENTORのデモページは、2段の段組で作成されています。左側の段組でELEMENTORの各ウジェット(部品)を実際に設置しています。 そして右側の段組で設置したウジェットの機能について(筆者が分かる範囲で)解説をしています。 詳細はコチラです。 Word... -

俺流WordPress攻略法はELEMENTORがベースの話
筆者が公開しているWordPressサイトの数が12件(見本サイトを含めたら約20件)を超えました。数多く作ってみるとWordPressサイトの作り方というものが見えてきました。 WordPressサイトの構築方法には、いろいろな方法があると思いますが、筆者なりの一番... -

ELEMENTORのカスタムページ領域とは?
ELEMENTORによるページ編集は、画面左側の要素ボックス欄から要素(ウジェット)を選択し、画面右側のカスタムページ領域に、ドラッグ&ドロップして、要素(ウジェット)をカスタムページ領域に貼り付けることが、基本的な操作になります。 詳細はコチラ... -

WordPressの固定ページ属性とは?
WordPressのページ編集には、「固定ページの属性」という項目があります。 その項目の中に「テンプレート」というプルダウンメニューがあり、「デフォルトテンプレート」とか「フロントページ」とか「全幅」とかを選択するメニューがあります。 そのページ... -

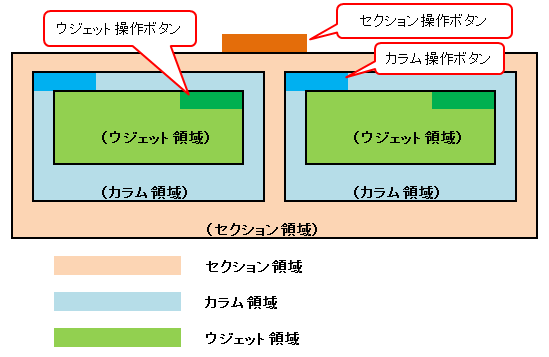
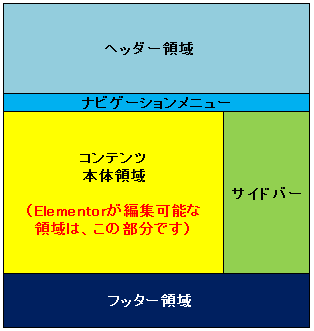
ElementorとWordPressの編集領域の違い
Elementorでページ編集したWordPressサイトを、お客様に納品した後、最初の個人レッスンで良く勘違いされることの一つが、「WordPressでの編集」と「Elementorでの編集」での対象領域が違うと言うことがあります。 即ち、何処から何処までがElementorの編...
12