藤心WordPress塾のPRページは、WordPressの公式テーマTwenty Nineteenで作られています。公式テーマTwenty Nineteenは、完全にスマフォ対応のレスポンシブデザインを踏襲しております。
目次
そのデザイン的な特徴を以下に纏めてみました。
- サイドバーが存在しません。これは前回のTwenty Seventeenと同じです。
- コンテンツ幅もかなり狭い。これもTwenty Seventeenと同じですが、文字フォントが大きいせいかTwenty Seventeenと比べたら更に狭いと感じられます。
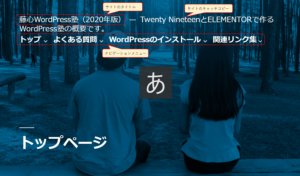
- 所謂、ヘッダー画像を設定するカスタマイズがありません。その替わりを担っているのが固定ページのアイキャッチ設定です。
- 個々のページにアイキャッチ画像を設定すると、オリジナル画像を濃い目のグレー色かブルー色でオーバーレイしたイメージになります。
- ナビゲーションメニューも他のテーマとは異なったメニュー表示になっています。即ちアイキャッチ画像上に大き目なテキストリンク文字で表示されています。それも表示できるメニューの数も極端に少ない。表示できないメニュー項目は右端に纏めてハンバーグメニューみたいなアイコン表示となっています。
とにかくシンプルなデザインです。
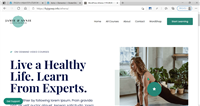
シンプル過ぎて筆者には物足りない感じがします。このままで使用するとサンプルページ(下記)のようなページが出来上がります。
筆者は、このサイトにELEMENNTORを導入して、物足らないページを見れるページ(下記)に変えてみました。そのためにページ属性をデフォルトページからELEMENTOR全幅に変えて、狭い横幅を広げ、2段の段組を設定しました。

WordPressの導入をサポートする藤心WordPress塾
藤心WordPress塾は、新しいプラグイン ELEMENTOR によるページ編集を全面的に導入し、WordPress 初心者にも易しく丁寧に WordPress の楽しさと素晴らしさを、レクチャーすることをモットーとして活動しております。