これでアイコンが探しやすくなった!
Elementor環境でアイコンを設定する場面では、例えば「アイコンボックス」などのウジェット等で使用されますが、その際、どのアイコンを選ぶかが悩みの種となっています。
要するに、アイコンの絵柄とアイコンの名称(英字名)が、ぱっと頭に浮かばないからです。困ったあげく筆者はElementorで使用できるアイコンの一覧表ページを作成することにしました。
そのアイコン一覧は、10ページに渡って存在しますが、そのトップページはアイコン名称が「a」で始まるアイコンを絵柄で一覧表示したページとなっています。

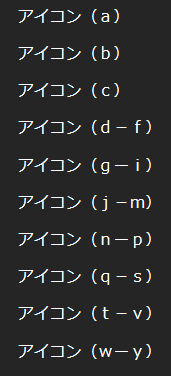
以下で紹介する該当のページのフッター上に、左図のようなメニューを設定して、利用者に閲覧し易くしてあります。
そして10ページのアイコン一覧表間のページ遷移用操作ボタンとして、ページ最下段に「次へ」と「前へ」の画面遷移ボタンが設置してあります。
但し、トップページのアイコン(a)ページの最初のアイコンは、筆者が良く使う user-circle でアイコン名が(a)ではなく(u)で始まるアイコンとなっていることが唯一の例外と思って下さい。
画面遷移ボタン「次へ」は、文字通り、今、見ているページが例えばアイコン(a)ならば、次ページはアイコン(b)のページに遷移します。
同様に、画面遷移ボタン「前へ」は、今、見ているページが例えばアイコン(a)ならば、前のページはアイコン(wーy)のページに遷移します。
感の良い読者は既にお分かりのことと思いますが、10ページのアイコン一覧表の間を正順に閲覧するか、あるいは逆順に閲覧するかの画面遷移専用ボタンとなっています。
将来性、拡張性、10年先にも存在するWordPress
藤心のWordPress塾は、個人レッスン付き制作代行プログラムです。QHM/HAIKは、旧メーカー(北研)が見捨てた絶滅危惧種の古いシステムです。QHM/HAIK⇒WordPressへの移行をご検討中のユーザー様、是非、この機会に当方がお薦めする移行プログラムに便乗してみては如何でしょうか?
製品納入後の個人レッスンは、ZoomやGoogle Meet等を導入したオンライン・リモート会議形式で開催し、Elementorの操作方法をレクチャー致します。以前の面談形式のレッスンではなくて、ユーザー様と一対一のレッスンですので、感染症リスクの不安も心配無用、安心してWordPressスキルを取得できます。