2022年12月– date –
-

SWELLのキャプション・ボックスはElementorのアイコンボックス?
SWELLページの2ページ目「新しい制作代行プラン」のページでは、キャプション・ボックスというブロックを実装しています。(上記の左側ページ)それに対して、Elementorのアイコン・ボックスは、「Elementor支援サイト」のトップページでアイコン・ボック... -

SWELLのフルワイド・ブロック VS カバー・ブロック
https://fujisaki.xyz/ SWELLで作成したフルワイドの実装例 Lighthouseで作成したカバーブロックの実装例 上記の2ツのサイトの共通点は、背景固定画像を所どころに配した一見するとLPページにも見える今流行りのWordPressページになっていると思います。た... -

Twenty Nineteen + Elementor で作るWordPress塾PRページ
藤心WordPress塾のPRページは、WordPressの公式テーマTwenty Nineteenで作られています。公式テーマTwenty Nineteenは、完全にスマフォ対応のレスポンシブデザインを踏襲しております。 そのデザイン的な特徴を以下に纏めてみました。 サイドバーが存在し... -

アイコンボックスと画像ボックスを1ページに収めてみました。
過日のアイコンボックスに続いて、Elementorのセットウジェットの一つに「画像ボックス」があります。 「画像ボックス」は、「画像」+「見出し」+「テキスト文書」の3つのウジェットをまとめて設定できるセットウジェットです。 今回、「Lighthouseで作... -

Elementorで設定可能なアイコンを一覧表示してみました。
これでアイコンが探しやすくなった! Elementor環境でアイコンを設定する場面では、例えば「アイコンボックス」などのウジェット等で使用されますが、その際、どのアイコンを選ぶかが悩みの種となっています。 要するに、アイコンの絵柄とアイコンの名称(... -

WordPress試作見本ページを大幅に刷新しました。
HAIK⇒WordPressに移行してから、暫く放っておいていた「WordPress試作見本サイト」ですが、今回、コンテンツの充実を図り、トップページの大幅な刷新を試みました。 そのトップページは、3列7行のグリットレイアウト形式のコンテンツメニューとなり、一... -

サイトマップを作成して公開しました。
サイトマップを作成するプラグインとして「PS Auto Sitemap」が有名ですが、所謂、プラグイン「Google XLM Sitemaps」は Googleサーチコンソールに設定するサイトマップで、「PS Auto Sitemap」とは区別して使用しなければなりません。 今回、その「PS Aut... -

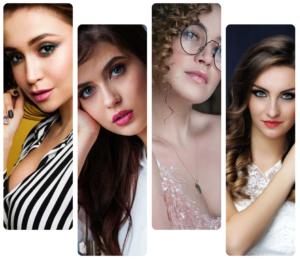
背景画像にモーション効果を設定してみました
左のサイトは、WordPressテーマ:Astraの初心者用に作られたスターターテンプレート「クリスティーナのメイクアップスタジオ」で作成された見本ページです。 そのトップページのアイキャッチ画像の直下にある以降の画像に目が釘ずけになりました。4人の女... -

垂直整列画像にモーション効果を設定してみました
左のサイトは、WordPressテーマ:Astraの初心者用に作られたスターターテンプレート「Online Health Coach」で作成された見本ページです。 そのトップページの最下段の見出し「Happy Faces of Happy Students」にある以降の画像に目が釘ずけになりました。...
1