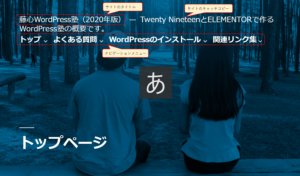
昨年11月頃、WordPressの新バージョンV5.0が公開されました。それと同時に新しいデザインテーマ「Twenty Nineteen」も公開されました。筆者も重い腰をあげて使ってみました。その報告です。
目次
Twenty Nineteenのデザイン的な特徴
最大の特徴がページ編集に使用されるエディタにGutenbergという新しいエディタが採用されたことでしょう。WordPressをインストールすると標準テーマがTwenty NineteenがインストールされGutenbergが新エディタとなり、WordPressに使い慣れた上級ユーザーも、一時、戸惑う結果になると思います。
Gutenbergの評価についてはネット上に沢山の情報が出ていますので、ここでは敢えて取り上げません。話をTwenty Nineteenにもどします。
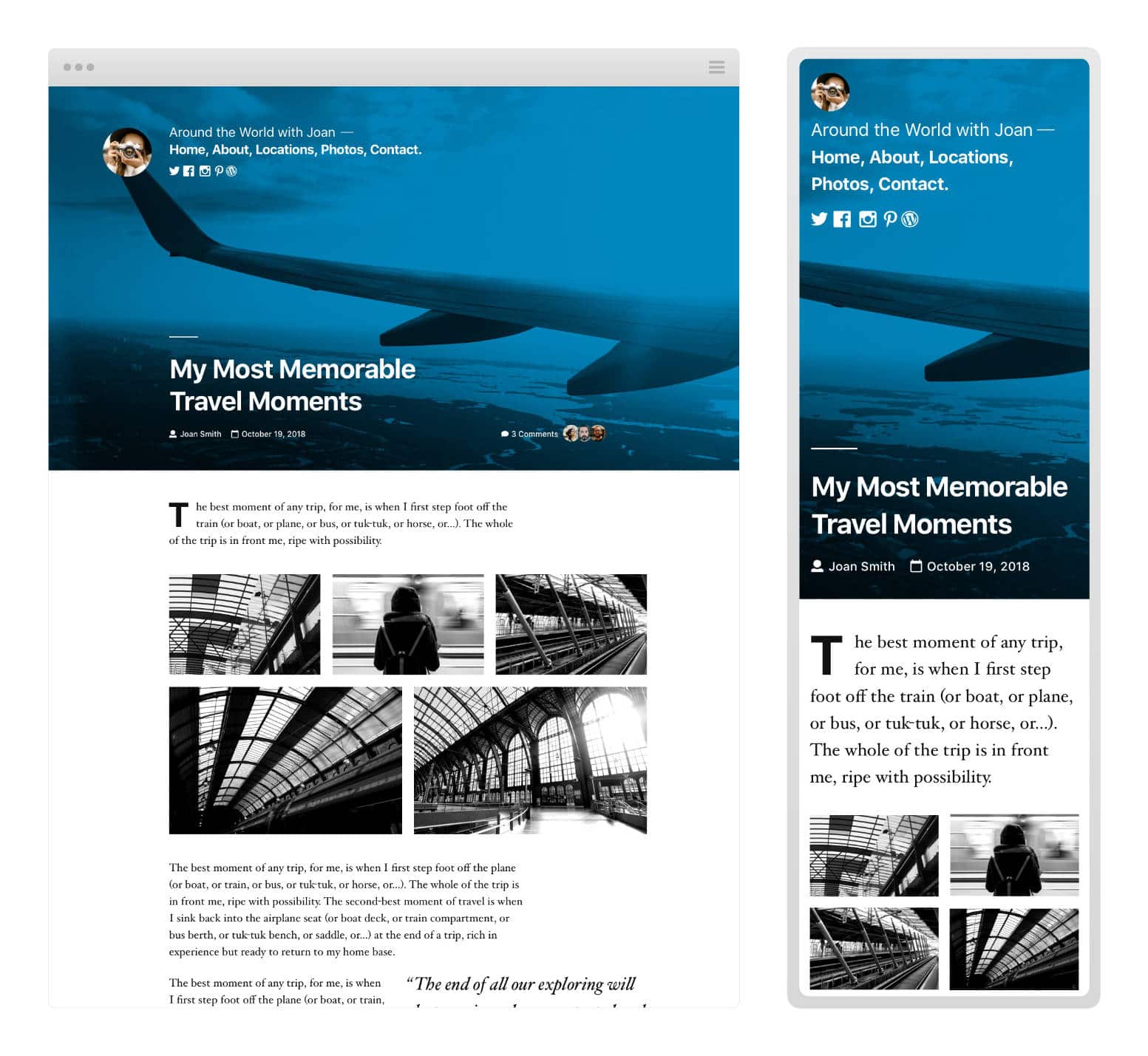
Twety Nineteenの二番目の特徴ですが、サイドバーが存在しません。これは前回の公式テーマTwenty Seventeenと同じでモバイルファーストを意識したデザイン仕様が基本となっています。
とにかくシンプルでです。シンプル過ぎて上級ユーザーには物足りないデザインかも知れません。テーマのカスタマイズ仕様を見ても一目瞭然で、その違いが分かります。
Twenty Nineteenのカスタム項目

Twenty Seventeenのカスタム項目

ヘッダーの設定に独特の特徴あり
見本ページを見て戴ければ、お分かりになると思いますが、ヘッダー画像として設定した画像は、全て黒いマスクがかかった画像になってしまいます。これが流行りなのかも知れませんが、慣れるのに時間と抵抗感があるのは否めません。