-

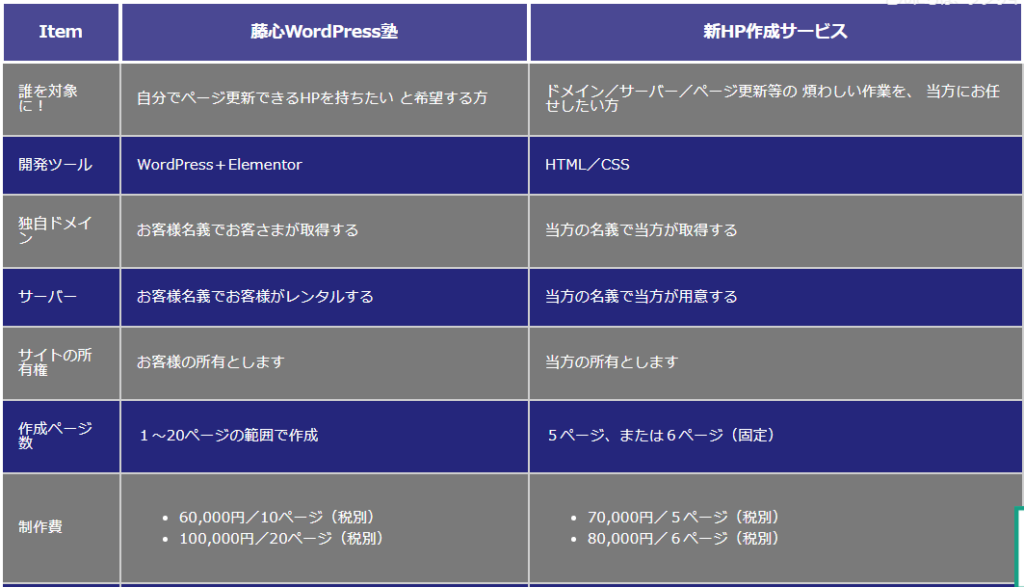
脱見積提案、且つ、顧客主導の制作費決定の制作代行とは?
HPの請負業者としては煩わしい見積書作成を辞めて、且つ、発注者としては制作費用を依頼ページ数に応じた適正価格で決めることができる画期的な制作代行システムの詳細を紹介致します。 見積書なしの制作代行とは? -

SWELL専用ブロックでボックス・メニューを設定してみました。
藤心関連の公式9サイトを一覧紹介する手段として、藤心 My ポートフォリオと呼んでいるページがあります。その9サイトをSWELL専用ブロックのボックス・メニューで記述する方法があります。現在、SWELLサイトは3サイト(下記)ありますが、それぞれのサ... -

Myポートフォリオで「ポストグリッド」2例を比較する!
Myポートフォリオ 当サイトのポートフォリオ・ページにある極めて良く似た2サイトが下記の2サイトです。 似てると言ってもトップページに限定されたコンテンツ内容の話で、2サイトとも「ポストグリッド」実装のHPになっています。 That's Elementor! e... -

バナーリンクでMyポートフォリオ・ページを作成する
藤心のサイトには、制作実績を兼ねたMy ポートフォリオと言うページがあります。その内容は、キャプション・ボックスで表現するポートフォリオです。そのポートフォリオ・ページをSWELLの「バナーリンク」で再現したら下記の内容になりました。 詳細はコチ... -

WordPressのバックアップとトラブル回避対策について
WordPressには「BackWPup」というバックアップ専用のプラグインがあります。筆者の場合、その「BackWPup」を使って、週一回定期的に自動バックアップを実行しています。 毎週日曜日の早朝(実際にはam3時頃)に実行されるようにスケジュール設定しており... -

ポートフォリオから見えてくる藤心の公式9サイトの現状
ポートフォリオ・ページ 当方の制作実績と作成済HPを紹介する意味でMyポートフォリオ・ページが、藤心の各サイトに共通ページとして存在します。サイトの数は合計で9サイトあります。何故、9サイトなのか?。サイトの数は、結果的に9サイトになったまで... -

WPテーマ「SWELL」で作るWP-LP見本を紹介します。
Elementorに存在するフィルタ・ギャラリーと言う素晴らしい機能を紹介します。下記のボタンの何れかをクリックしても、そのフィルタ・ギャラリーが実装されたページに辿り着くことになります。 Elementorユーザー支援サイトでのフィルター・ギャラリー e工... -

LPサイトを作るなら Tweny Seventeen が最適だと思います。
WordPressの公式テーマは、2017年度から1カラムのLP仕様に特化して現在のWPテーマに至っています。その共通する仕様は、スマフォを意識したLP仕様と言えます。本日は、その原点となったTwenty Seventeen の仕様を解剖してWordPress初心者向けに解説してみ... -

WordPress公式テーマ歴代3題で作成したWordPress塾サイト
WordPressの公式テーマというデザインテンプレートが毎年リリースされています。そのテンプレート名称が年度を意味する英字名称で現されています。例えば、今年度のデザインテーマの名称が「Twenty Twenty Two」、昨年度が「Twenty Twenty One」で2021年度... -

WPテーマ「脱Elementor」で作るWP-LP見本を紹介します。
Elementorに存在するフィルタ・ギャラリーと言う素晴らしい機能を紹介します。下記のボタンの何れかをクリックしても、そのフィルタ・ギャラリーが実装されたページに辿り着くことになります。 Elementorユーザー支援サイトでのフィルター・ギャラリー e工... -

アイコン・ボックスのカスタマイズの種明かし
Elementorのウジェットの一つ「アイコンボックス」をカスタマイズして、背景ブラックのアイコンボックスに作り直してみました。その作成過程を明らかにして、如何に簡単にアイコンボックスができるかを体現してみて下さい。 詳細はコチラです。 将来性、拡... -

WordPressの新見本サイト3題を公開します。
二ヶ国語対応見本 Lightning パララックス対応見本 Zerif Lite Non-Elementorテーマ BizLight WordPressで二ヶ国語対応サイトを作成する機会があり、HAIKと同様イメージで簡単にできるだろうと高をくくっていましたが、あるプラグインに出会うまでには、ど...