-

「Essential Addons for Elementor」とは?
Elementorの拡張機能としてプラグイン「Essential Addons for Elementor」というプラグインが公開されています。筆者はつい最近、その存在を知ったのですが、多分、Elementor-Pro(有料版)の追加機能と誤解していて、余り気にも止めていませんでした。 とこ... -

ELEMENTORによる編集はセクションの設定から始まる
WordPressのページ編集で、ELEMENTORを起動すると最初に表示される「新しいセクションの追加」ボタンを押すことから、ELEMENTORのページ編集がスタートします。 そして「Inner Section」の機能や仕組みが分かる事例にもなっています。 詳細はコチラです。 ... -

Elementorとの相性抜群のWPテーマは以下の3テーマです。
Hello Elementor OceanWP Astra 上記の左端にあるのが、Elementorが公式としてリリースしている「Hello Elementor」というテーマです。Elementorを使用する前提で作られているので、完全に互換性のあるテーマになっています。 上記の真ん中にあるのが、「O... -

今更、「始めまして」でもないのかも?
(e)工房フジサキの「始めまして」のページは、つい最近作成して公開したページです。 本来なら、(e)工房フジサキを公開した最初の頃に作成公開すべきページだったのですが、 忘れていた訳でもないのですが、ページそのものを作成しておりませんでした。 「... -

WordPressテーマ「Astrid」の特異的な特徴
テーマAstrid見本ページ 共通する特徴 上記のサイトは、WordPressのテーマ「Astrid」で作成された見本ページです。その共通する特徴は次のような仕様になります。 ヘッダー画像 ページを切り替える度にランダムに表示されるヘッダー画像 これは正にHAIKの... -

左に問い合わせボタン、右にヒアリングシートへのボタン!
よくWebサイトを見ている時、画面に固定されたアイコンボックスの存在に気がつく時があります。例えば、問い合わせフォームへ誘導するボタンだったり、或いはページのトップへ誘うボタンだったりとか、用途は様々ですが、ページの特定位置(例えば左下とか... -

WordPressメンテナンス代行サービスとは?
当方の制作代行で作成したHPを納品した後のお客様のサイトを見ると、コンテンツの更新はそれなりに行われているのにWordPress関連の更新がなおざりになっていて、セキュリティー上、大丈夫かと懸念されるケースが多々見受けられます。 WordPress関連の更新... -

ブロック・ウジェット vs クラシック・ウジェット
2021年7月20日、WordPressのバージョン5.8がリリースされました。そのVer5.8で大幅に変わった機能の一つがブロック・ウジェットの導入になります。具体的な影響箇所は、サイドバーの設定とかフッター設定などのウジェット設定になるかと思います。 詳細は... -

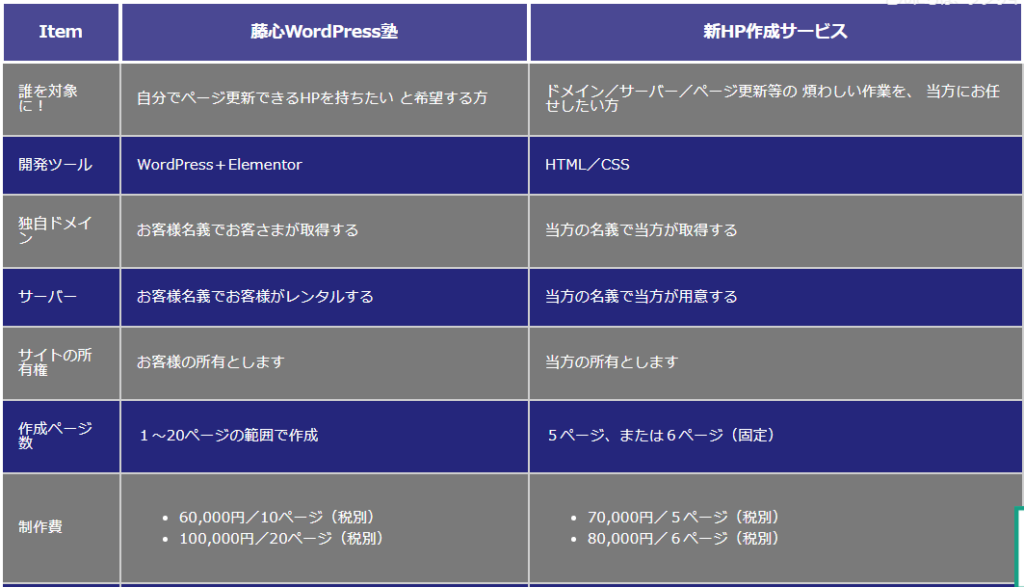
(続)納期5日、5ページ、5万円で制作代行
「何故、こんなに安くて早くサイトを制作代行できるのか?」は、前回の投稿で説明したつもりですが、些か言葉足らずで誤解を招く感は否めません。今回は、お客様の事情に合わせた当方の取り組み方を補足説明して行きたいと思っております。 詳細はコチラで... -

ELEMENTORのアコーディオンでよくある質問ページを実装
WordPressのELEMENTORのアコーディオンで、いわゆる「よくある質問」のFAQを一覧表でまとめたページを紹介します。このようなFAQを作成するのに最適な機能がアコーディオン実装になります。 詳細はコチラです。 WordPressの導入をサポートする藤心WordPres... -

WordPressでのアコーディオンメニューの実装例
WordPressのプラグインに「jQuery Vertical Accordion Menu」というプラグインがあります。文字通りアコーディオンメニューを実装するプラグインです。 そのアコーディオンメニューをウジェット機能でサイドバー上に実装すると、サイドバーのアコーディオ... -

WordPressの固定ページ属性とは?
WordPressのページ編集には、「固定ページの属性」という項目があります。 その項目の中に「テンプレート」というプルダウンメニューがあり、「デフォルトテンプレート」とか「フロントページ」とか「全幅」とかを選択するメニューがあります。 そのページ...