-

当方の制作代行における4ツのキーワードとは?
標題の4ツのキーワードとは、以下の4ツです。 1.WordPress 2.Elementor 3.個人レッスン 4.Zoom その4ツのキーワードの個々について紐解いて行きます。 WordPress 先ずは、当方の制作代行はWordPressに特化しています。WordPressサイトしか作り... -

ユーザーから見た藤心WordPress塾のメリットとは?
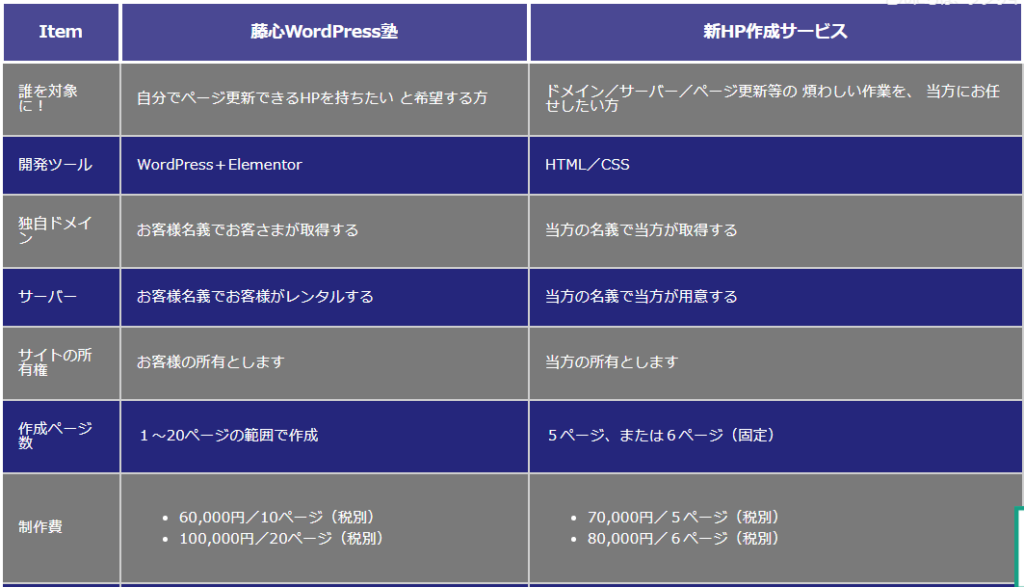
QHM/HAIK⇒WordPress移行に絡んで、toieeラボで対応していない移行後のサポート対応に視点をあてたtoieeラボとは一味違った藤心WordPress塾の特徴は以下の3点です。 (1)個人レッスン付きの制作代行 何と言っても個人レッスンでWordPressのスキルを取得... -

WordPressの新デザインテーマで定番の3PRを実装してみました。
3PRとは、WordPressサイトのトップページで良く見かける「3つのキャッチコピー」のことです(上記の例)。大部分のテーマには3PRのウジェト(部品)として予め用意されているパーツです。 ですが、最新テーマ「Twenty Nineteen」には、その「3PR」なる... -

WordPressのインストールについて
藤心WordPress塾の個人レッスンでは、WordPressのプラグインElementorの操作方法に特化したレッスンを開催しています。Elementor以外のテーマについては、レッスン対象外として割り切ってElementorのみをレクチャーしています。 何故そうなのか?。最小限... -

伸縮セクションとは、横幅の狭いテーマを拡張する機能です。
伸縮セクションとは、セクションの横幅を広げる機能です。最近のWordPress公式テーマ「Twenty Nineteen」や、その前の「Twenty Seventeen」等のテーマの狭い横幅を拡張して表示する機能です。 但し、拡張する範囲は、特定のセクション単位でセクション毎に... -

背景固定型LP / モーション・エフェクト型LP
背景固定型LP テーマ:Astra vs モーション・エフェクト型LP テーマ:Twenty Nineteen 上記 の2例は、何れも藤心がお薦めする脱イラストのLP(ランディングページ)見本ページです。脱イラストLPとは、従来のLP仕様では定番となっているイラスト満... -

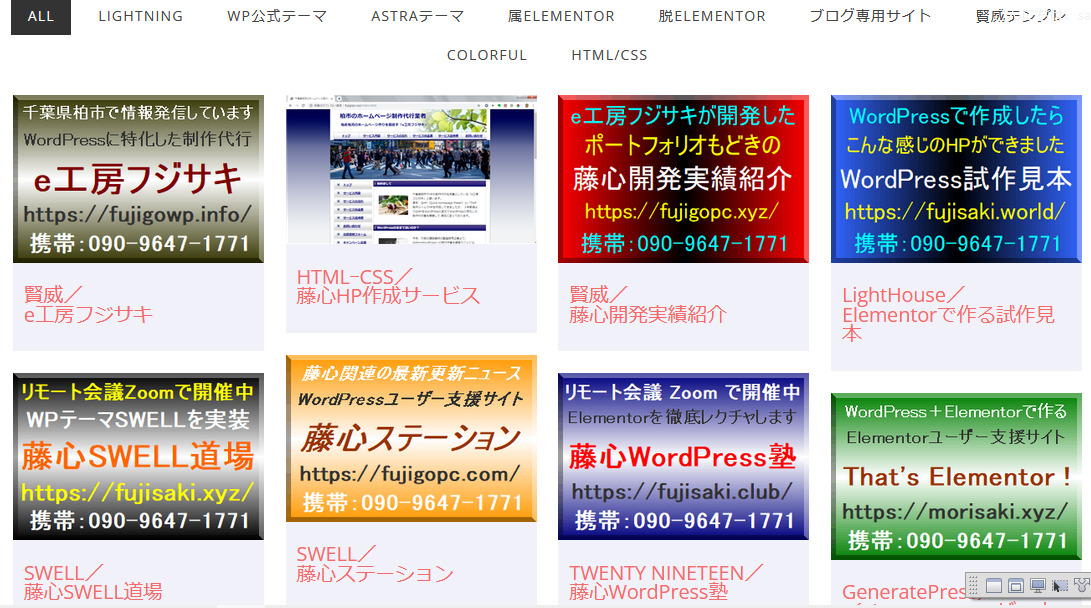
フィルタ・ギャラリーで表現するe工房フジサキの制作実績一覧!
フィルタ・ギャラリーの基礎編 フィルタ・ギャラリーの応用編 本日のテーマは、Elementorウジェットの凄技の一つ「フィルタ・ギャラリー」を紹介します。上記の左側ページがフィルタ・ギャラリーの初期機能が分かる基礎辺です。それに対して右側ページは、... -

画像カルーセルで2ツのスライドショーを実装する
WordPressのELEMENTORのウジェット(要素)機能の一つに「画像カルーセル」と言うスライドショーまがいの機能があります。筆者が始めてその「画像カルーセル」を見た時、HAIKのスライドショーとは全く違った動きに始めは戸惑いましたが、よくよく設定内容... -

Twenty Seventeenで作るLPもどきの特徴を紐解く!
WordPress試作見本 藤心 MyジュークBox 上記の2つのサイトは、何れもWordPressの2017年度版デザインテーマ「Twenty Seventeen」で作成されたLPもどきのページです。右の例は元々あったサイトでしたが、この度、アイキャッチ(WordPressではヘッダー)画像... -

Xサーバーでの新サーバーへの移行サービス!
Xサーバーでの新しいサービスの一つに「新サーバー簡単移行」というサービスがあるのを、つい最近気が付きました。その歌い文句に「従来の3倍以上の性能に!。さらなる超速化でサーバー速度は業界ナンバー1へ!」と言うことで本当にそうなのか? 耳を疑... -

続「藤心流ランディングページ」風の追加ページ
WPテーマ:Astrid WPテーマ:Sydney 前回投稿のランディングページ風の見本ページ(Bistro)は、ELEMENTORでページ編集した見本サイトでした。そしてその見本サイトには、ELEMENTORのアニメーション効果という画像表示を実装していました。 同じようにELEM... -

フィルタ・ギャラリーの紹介ページと応用ページの事例
簡単な紹介ページ ちょっと難しい応用ページ フィルタ・ギャラリーとは、ElementorのEssentialアドオンの一つでフィルタを設定した画像ギャラリーです。即ち、フィルタ・ギャラリーに画像を登録する際、フィルタKeywordを設定して登録します。 そしてギャ...