-

SWELLを購入してSWELLサイトを作成した最初のHPです。
藤心SWELL道場 1年半前の2022年4月だったと思いますが、WordPressテーマSWELLを購入して、SWELLの最初のサイトを作成したサイトが左記のHPでした。あれから早いもので1年半も経ったのかと、その間、SWELLに触れることなく過ごして来ました。これでは... -

WPテーマ「SWELL」で作るWP-LP見本を紹介します。
Elementorに存在するフィルタ・ギャラリーと言う素晴らしい機能を紹介します。下記のボタンの何れかをクリックしても、そのフィルタ・ギャラリーが実装されたページに辿り着くことになります。 Elementorユーザー支援サイトでのフィルター・ギャラリー e工... -

WPテーマ「Lightning」で作るWP-LP見本を紹介します。
Elementorに存在するフィルタ・ギャラリーと言う素晴らしい機能を紹介します。下記のボタンの何れかをクリックしても、そのフィルタ・ギャラリーが実装されたページに辿り着くことになります。 Elementorユーザー支援サイトでのフィルター・ギャラリー e工... -

Elementorで実装する画像カルーセルとは?
WordPressのプラグイン「Elementor」の「画像カルーセル」とは、所謂、スライドショーに近い画像表現を実装するウジェットです。この場合のウジェットとは、Elementor専用のウジェットを意味し、沢山あるパーツの一つに過ぎない機能です。 カルーセルとは... -

藤心流のテキスト・ボックスとは?
Elementorで良く言われているアイコン・ボックスとか画像ボックスとは、キャッチコピーを伝える手段として利用されています。所謂、アイコン+見出し+テキスト文書の3点セットで枠組みされたボックスがアイコン・ボックスになります。アイコンの代わりに... -

Lightning+Bogoで二カ国対応サイト(見本)を実装!!
デザインテーマ「Lightning」を使い、多言語対応プラグイン「Bogo」をインストールして実現できた二カ国語対応サイトの見本ページを紹介します。 詳細はコチラです。 WordPressの導入をサポートする藤心WordPress塾 藤心WordPress塾は、新しいプラグイン E... -

Elementorを使わずWordPressのテキストエディタを使う時がある?
Elementorのウジェット(部品)にHTMLタグ挿入というウジェットがあります。そのHTMLタグにオンラインショップの「買い物かご」を貼り付けた例で、以下のような不具合が発生しました。 某ユーザー様のネットショップでの事例で起きました。いつもの様にEle... -

ELEMENTORでのアコーディオン事例になります。
藤心WordPress塾サイトの「よくある質問と回答」ページを見直し、ELEMENTORのアコーディオンを使ったページ表現に改訂しました。ある面、これがELEMENTORでのアコーディオン事例にもなります。 詳細はコチラです。 自分で更新できるWordPressサイトを作っ... -

狭いコンテンツ幅を拡張する機能「伸縮セクション」とは?
WordPressテーマ「Twenty Seventeen」は、文字通り2017年度のWordPress公式テーマです。そして2019年の「Twenty Nineteen」が公開されるまで、2年間使い続けられた人気のテンプレートでもあったことは事実でした。 詳細はコチラです。 自分で更新できるWo... -

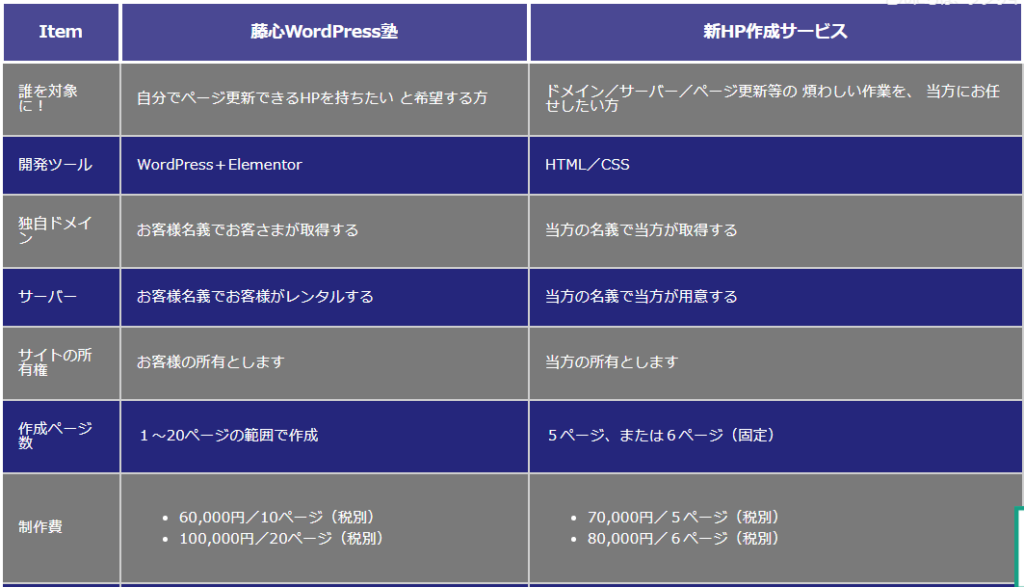
当方のWordPress塾で得られるサービス内容とは?
当方のWP塾で得られるサービス内容(特典) 新たに自己のサイトとしてWordPressサイトを得られる QHM/HAIKスキルの他にWordPressのスキルを取得できる WordPressの最強プラグインELEMENTORの操作スキルが得られる 「塾」と言うことで勘違いされたユーザー... -

ColorfulのLPをElementorのLPに作り直す
Colorfulで作成したLP Elementorで作成したLP 大分前にLP専用ツール「Colorful」で作成した「WP維持更新代行サポート」を紹介するLPがありました。そのLPをお手本にElementorで作成する脱イラストLPを作成したら、どのようなLPになるのか? 今回、その2つ... -

LP風見本ページで「HAIK vs WordPress」
下記の4例のサイトは、HAIKとWordPressで作成した現代(いま)風LP見本ページです。共通する仕様は、縦に長い1カラムのランディングページをイメージした作りとなっています。 当方がお薦めするLPとは、脱イラスト、即ち画像とテキストのみで作るランディ...